
Customer Case Management: Reporting Issues
Mobile app design
My Role: UX/UI Designer / Product Designer (solo designer)
About: Rapid design of a business application for SS
Team: Myself as the UX/UI Designer, a Sr. Business Analyst, an Enterprise Data Manager/ Business app developer
Prototype: View prototype on MarvelApp
Time: 2 weeks, August-September 2020
- To design the app for two different user groups (clients of SS and management of SS)
- To simplify a complex problem
- To introduce a simple yet effective case tracking system for an organized case management
- To design an app that is easy to use while on-the-go
- To design the application rapidly
About the project
Background
This Customer Case Management business app was created for SS' clients to make the problem reporting process easily managable. Food & Employee safety incidents and equipment damage happen quite frequently in food processing plants while sanitors are cleaning and sanitizing the numerous areas to prepare the facility for the following day of production. This app makes it easy for yhe users to report incidents and damages in a few steps that had occured in the facilities during the sanitizing shifts. Afterwards it also allows an easy way of tracking the submitted cases until they are resolved on the management side of SS.
The Challenge

01.Define business needs
Goal: To identify the business' problems and general needs
Process: Laying out critical business problems and needs during stakeholder meetings
- Partners of SS often take photos of equipment damage and send those claims in email to SS management without explanation or any kind of further details
- Difficult to manage and track incoming safety incidents and/or damage claims
- Flawed communication between the management side of SS and its partners regarding food & employee safety incidents or equipment damages that had occured during sanitizing shifts at the food processing plants
THE BUSINESS PROBLEMS
- Need tracking mechanism, from identifying to resolving problems
- Organized case management
- Ability for managers of SS to handle reports within the app without needing to log into Dynamics 365 (SS's CRM platform)
- Make communication efficient between customers and SS about incidents and damages
THE BUSINESS NEEDS
- 1) The CLIENTS of SS who identify problems at facilities while on-the-go and need to be able to submit those cases/reports to the management of SS
- 2) SS MANAGEMENT who receive those submitted cases and need the ability to be able to manage and resolve them within the app
- Need to be able to quickly report identified incidents and damages that have occured in facilities (report while on-the-go)
- Need to be able to track the progress of submitted cases
- Need to be able to communicate with SS management regarding certain cases
- How might we make it easy for the clients to report detailed cases effeciently while on-the-go?
- How might we help the clients to easily track the progress of their submitted cases?
- How might we help the clients to get in touch with the managers of SS if they have questions about certain submitted cases?
- Linear step-by-step reporting process: Design a linear flow since the task of creating a new case is fairly simple and easy to complete. The user can just follow a step-by-step path to accomplish his goal: “Don’t make me think, just tell me what to do next” so the task can be completed easily while-on-the-go while the user might be multi-tasking in the facility. Linear flow: Select a category (Food Safety, Employee Safety, Damage) --> Affected room/equipment/employees --> Add explanation --> Attach photos/videos --> Review --> Submit
- Status tracker feature: Categorize cases into Submitted, In-progress and Resolved statuses. Users can track the detailed progress of the cases at their own convenience if they visit the Details screen of each cases under their account.
- Progress updates in a simplified in-built messaging form per each case: Since clients often have questions regarding specific cases, they have the ability to send messages or ask questions from SS's management, which reduces miscommunication and also allows the user to find out changes made by the management. This feature replaces Outlook emails and phone calls as Supervisors are hard to get in touch with those ways.
- Need to be able to manage and resolve the incoming cases WITHIN the app
- Need to be able to update the clients about case progress updates
- Need to have an organized case structure for easy management
- How might we help the management to effeciently manage then close cases within the app?
- How might we make it easy for the management to send updates to clients about each case progression?
- How might we make the cases organized for the management?
- Change status feature: Management has the ability to easily move cases from Submitted to In-progress and to Resolved in the end. The task for the users are much more simplified in the app compared to what they had to do in Dynamics365 to handle the cases.
- Progress updates in a simplified in-built messaging form per each case: This feature fulfills the same purpose that we designed for the client side of the app. Supervisors/Managers' notes, comments and updates are pushed into the Case Details screen so they get to communicate with the clients in a more effecient and smooth way.
- Filter by status: Ability to narrow down the pool of cases that are listed in their view.
02.Research, Define user needs & Ideate
Goal: To identify user needs/problems and come up with possible solutions
Process: Research, Braintorming sessions, UX stategy, How might we? questions
Define User Needs
This app was designed for two different user groups as their major goal to achieve differs:
BOTH user groups need to be able to easily track the submitted cases and both share the need of improving communication between parties about case updates.

The Needs of the CLIENTS
How might we...?
The Solutions
The Needs of the MANAGEMENT side
How might we...?
The Solutions
03.Design
Goal: To visualize the ideas and bring the app to life
Process: Low-fidelity sketches, High-fidelity sketches
Low-fidelity sketches - Client Version
To be time-effecient, I quickly sketched out the main screens of the app to be able to get feedback on the inital layout and overall main user flows when I presented them to my team. Since we all work remotely these days due to the ongoing pandemic, I used a digital Whiteboard so I was able to share these rough sketches easily with others..

High-fidelity wireframes (UI design) - Client Version
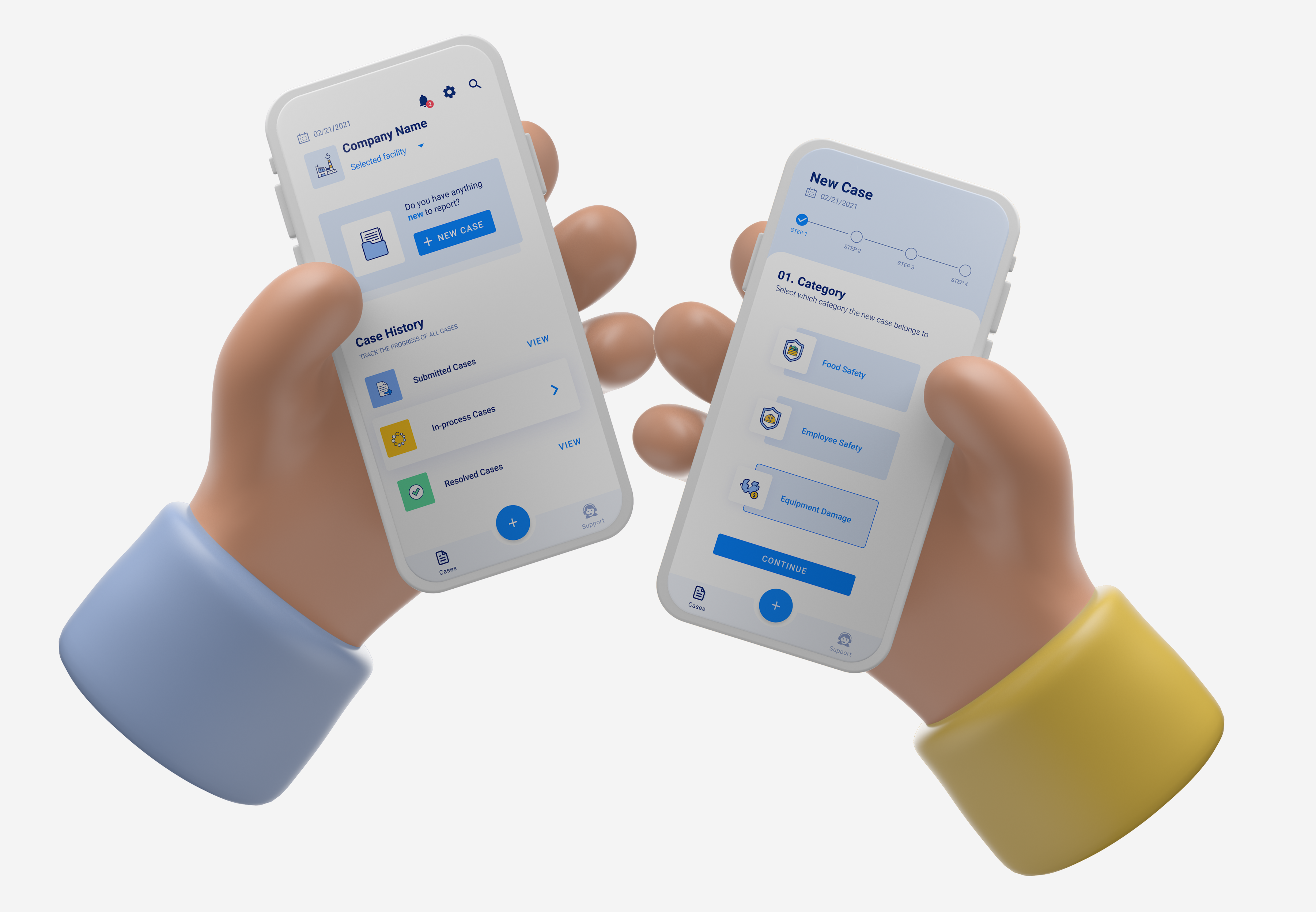
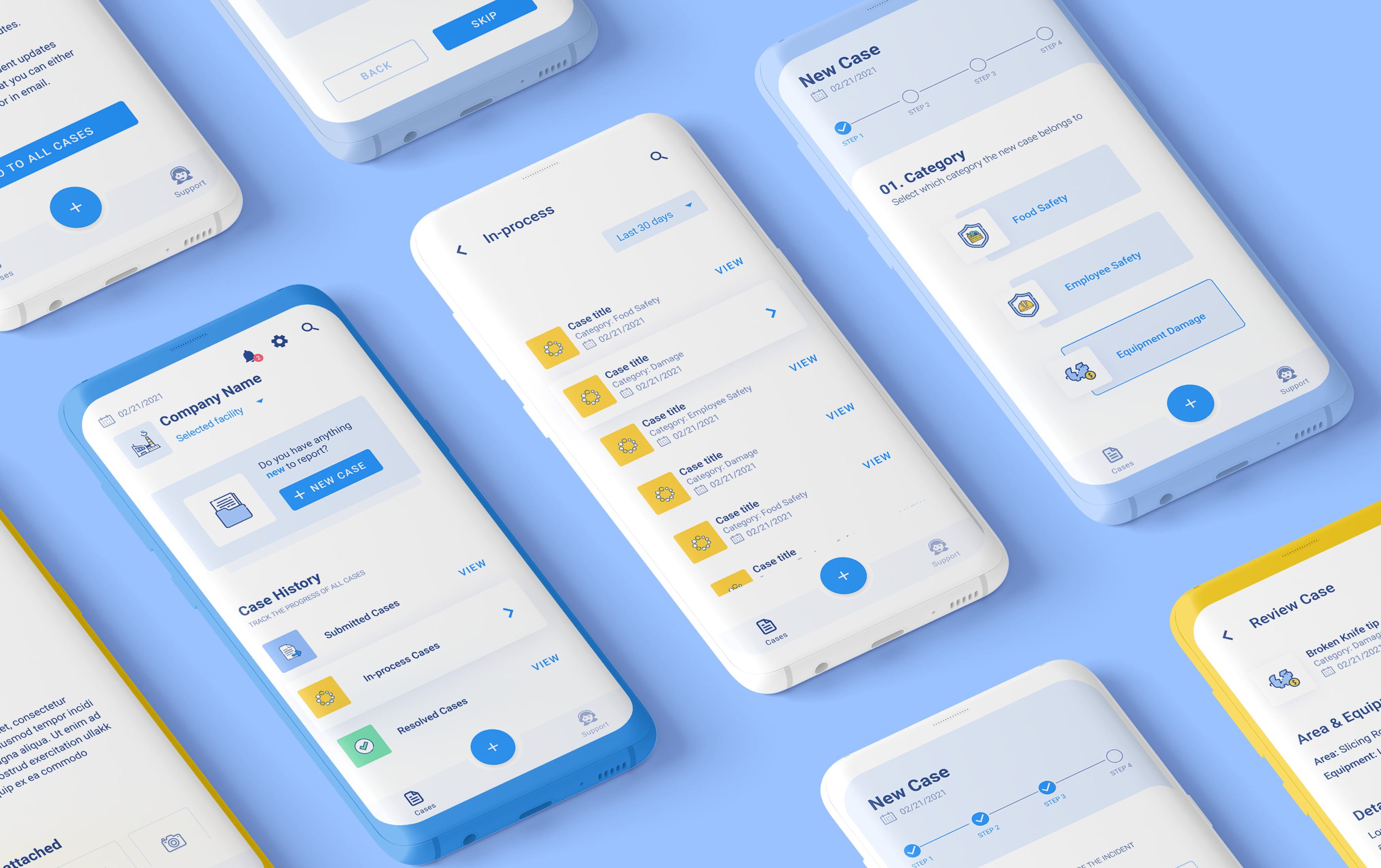
Once the low-fidelity sketches were approved during further meetings scheduled with my team, we decided that I can move forward with the process and jump into designing the user interface of the app. I was applying the brand guidelines that I had estabilished previously for SS applications. I also designed additional screens to prepare for putting together a limited-functionality prototype to demonstrate the flow of the app easier for stakeholders. These high-fidelity wireframes gave my team members and stakeholders the opportunity to evaluate both the functionality and the look and feel of the app at the same time. Below you can see the screens of the app that the CLIENTS of SS are interacting with.
The users can easily browse all their cases in a well-organized and categorized case history section from where they are able to quickly check all the details of a specific case to refresh their memories and avoid confusion. They can also track the status updates in the Messaging section of each cases where they have the option to ask further clarifications from Supervisors or answer any questions. Creating a new report takes them to a linear 4-step guided process where they can quickly let the Supervisors know about what happened and why they need help to address the issue. The ability to add photos and videos make the identification and risk assessment process quicker on the management side and records proof for any potential liabiltity issues.

Prototype - Client Version
Feel free to interact with the limited-functionality high-fidelity prototype that I built in MarvelApp!
High-fidelity wireframes (UI Design) - Management Version
As for the Management version of the app, I kept the base of the user interface of the client view, however adjusted the design based on the different needs and goals of the Supervisors. Their main need is to be able to quickly have an overview of all the reported cases and then be able to change the status of cases easily with a few simple steps. Changing the status is a linear flow as a Submitted case can only be changed into In-progress status while the supervisor is working on a case and then close it as Resolved when the problem was successfully solved. Once a case has an updated status, the submitter gets notified of it within the app on the Case Details screen, which also allows the Supervisors to write comments and leave messages or updates regarding a case on the details screen so the communication is more efficient and organized this way! The filter on the case history screen gives the users the freedom to narrows down the list of case status categories that satisfies their specified criteria.

- Continuous usability testings and conversations with users
- Identifying further improvements on the app
- Analyzing feedback submissions and address any issues
Reflection
I found it a little challenging to design a 'two-sided application' within a short timeframe that will be used by two entirely different user groups with different user needs and priorities I learned a lot about UX strategies by trying to solve various problems not just of the management (internal business side) but the users as well (external clients) to make the reporting, tracking and resolving process as smooth as possible.This app started out as a very complex business idea but was able to simplify the process and present it in a way that meets the main goals of the users both on the Client and Management side.
Next Steps
Let's Connect!
Copyright © 2016-2022 szanilee.com.
Website Design & Development by Szani Lee.