
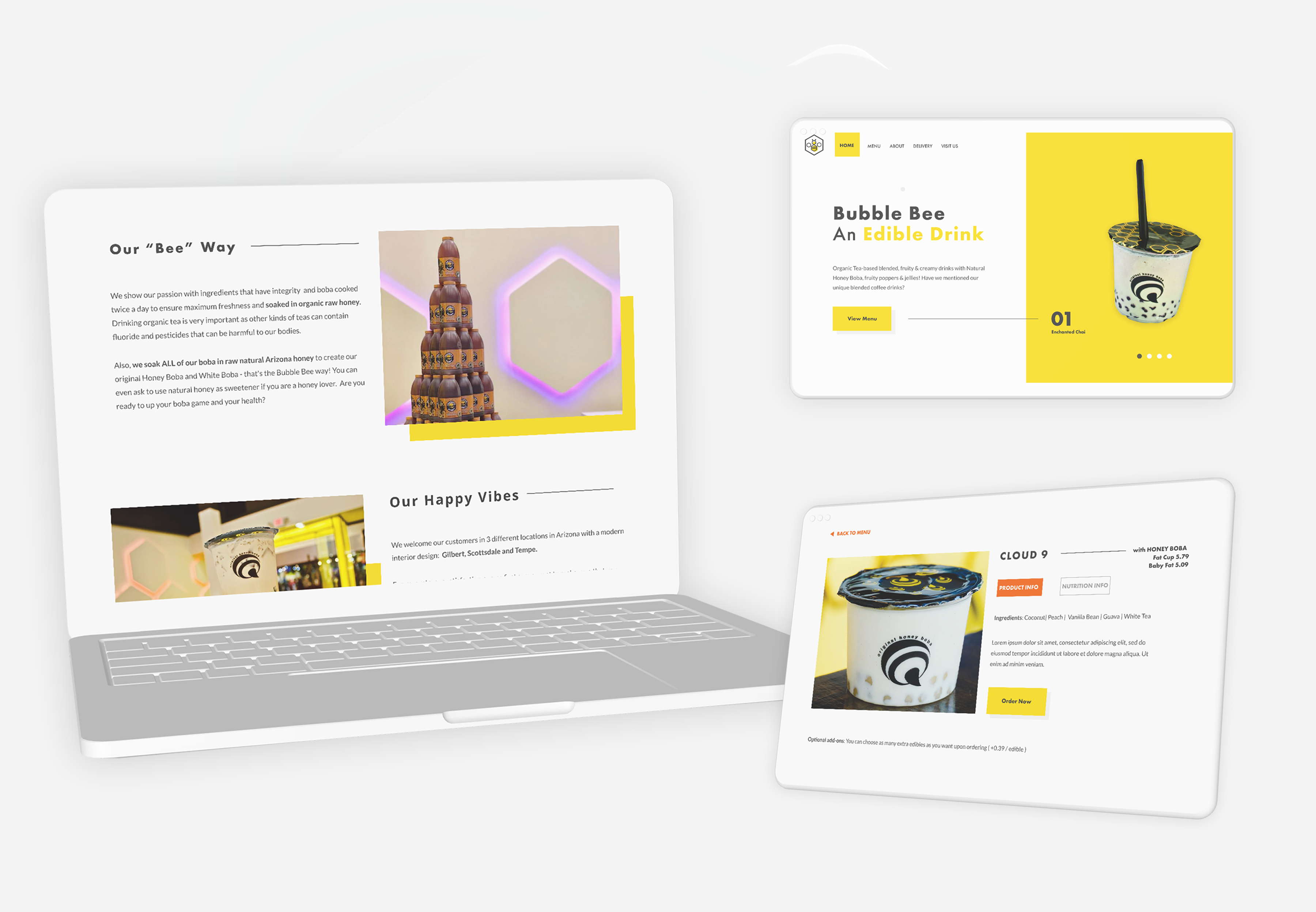
Bubble Bee
Responsive Web Design for a local business
My Role: UX/UI Designer: UX Research, Information Architecture, Visual Design, Interaction Design, Usability Testing
Client: Bubble Bee, local bubble tea store
Team: Self-directed (with expert mentor support and group crit feedbacks)
Prototype: View prototype in Invison
Time: 80 hours over 4 weeks, June-July, 2019
- Bubble Bee wants to create a fully responsive website where customers can learn about them, can get information about their products and online ordering options.
- Develop or extend coherent branding that aligns with the shop’s current and/or desired customer experience.
About the project
Background
Bubble Bee is a locally owned and operated business in Arizona that sells the popular Asian Bubble Tea drinks, served in their unique fat cups. Bubble Bee strives to be different from other local boba shops so they offer a wide variety of 70+ drink combinations with unique flavors and hot bubble tea drinks. The business also emphasizes the importance of their quality USDA approved quality organic ingredients.
The Challenge
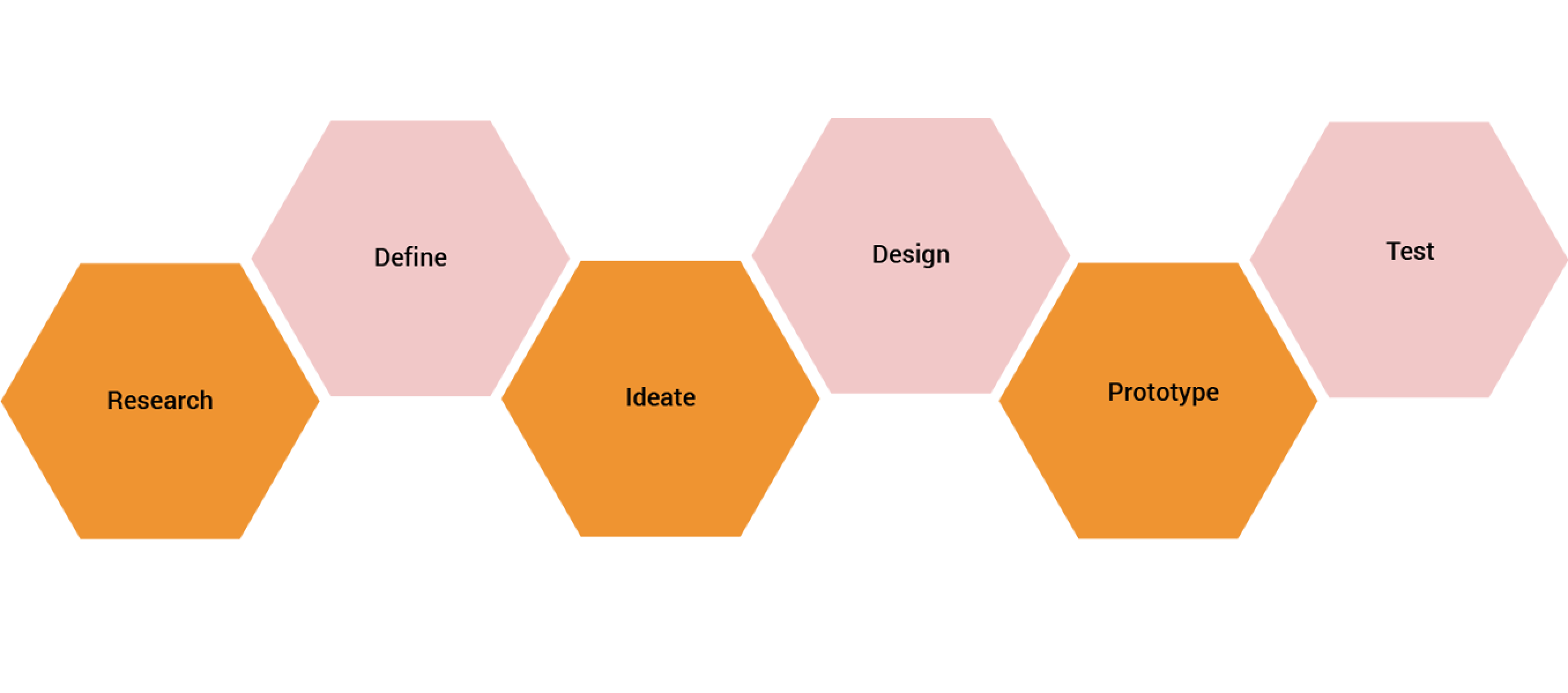
Process


- Bubble tea market is expected to see a tremendous growth and reach approximately to 10976 million USD by the end of 2025
- U.S. accounts for more than 97% of the North American market
- Price ranges between $3-$6 in the U.S , depending on cup size
- Excess of sugar content in these drinks leading to health issues, which restrains the market growth
- The green bubble tea segment is estimated to be the most lucrative segment from 2017 to 2023 - health benefits such as prevention of cancer and cardiovascular diseases
- Bubble Tea shops in bustling locations can expect to sell more than 1,000 drink orders a day
- Mobile ordering and payment processes are beginning to make a presence
- Most customers—82%—conduct research online before choosing a boba shop to visit
- 74% of domestic trips are for leisure purposes
- Delivery services through Grubhub, Postmates or Doordash is becoming more and more popular among bubble tea businesses
- Promotion through social media channels (Facebook, Instagram)
- Adjusting sweetness level of bobas and using healthier and fresher ways of making the drinks have been popular
- Appropriate for all ages but primarily targeted towards younger consumers: 20s - 30s
- Middle-class and above
- Asian-American people primarily as they have more likely have had exposure to boba products before
- Asian influence on the industry is high
- Convenience of ordering, consuming the product and leaving
- Social media presence
- Atmosphere of the store (noise, interior design, music)
- Quality of drinks and boba pearls
- Promotion through social media channels (Facebook, Instagram)
- Adjusting sweetness level of bobas and using healthier and fresher ways of making the drinks have been popular
- Number of interviewees: 5
- Gender breakdown: 4 females, 1 male
- Age: 20-39
- Criteria: Have been to Bubble Bee before at least once
- Location: Bubble Bee at Scottsdale Quarter Mall
- Interview lenght: 10-15 minutes / person
01.Research
Goal: To research the current position of the business and its customers
Process: Market Research, Competitive Analysis, User Interviews
Market Research
I conducted market research first to gather information about the business and the bubble tea industry itself by relying on market analysis forecast reports, demographics articles and reports about current trends as well. The research showed how most customers research online before choosing a boba shop to visit because there are many bubble tea places with the same offerings. This is a great opportunity for Bubble Bee to have a website where they canshare their organic & more unique approach to the bubble tea drinks and with that attract more customers by estabilishing a stronger online presence and emphasizing how they stand out of the crowd.
INDUSTRY & STATISTICS:
TRENDS:
DEMOGRAPHICS:
CONSUMER BEHAVIOUR FACTORS:
Competitive Analysis
I looked into who the competitors of Bubble Bee are to understand the industry standards by pointing out the strenghts and weaknesses of direct and indirect competitors. I developed an understanding of how other bubble tea websites design for their users and how they solve problems for similar user needs. I chose the direct competitors by searching for other popular local shops in the area that sell bubble tea and/or have similar concept to Bubble Bee. As for indirect competitors, I chose businesses that sell similar yet different products, but satisfying the same user needs.

User Interviews
To further investigate what I knew so far, I conducted user interviews as my primary research method to gather qualitative information and empathize with customers. I interviewed 5 people in person at the Scottsdale location of Bubble Bee. I asked open-ended questions about their experiences with Bubble Bee both online and offline, how they generally go about searching for bubble tea shops, why they decided to choose Bubble Bee and their way of placing an order as well.
Interview Participants
- Customers are curious about the menu prior visiting.
- Customers find it hard to choose a drink out of the many.
- Customers are looking for quality products.
- Customers find it out about the business from offline resources.
- Customers need to check online what the store has to offer.
- Customers need recommendations on what flavors are popular.
- Customers need to be informed about the srouce of key ingredients.
- Customers need a way to validate their desire to go.
02.Define
Goal: Synthesize research to define the target audience - and their needs, frustrations, goals
Process: Empathy Map, Persona, POV Statements & HMW Questions
Empathy Map
Next, I started to organize all the observations and information that I gathered during the 1:1 interviews and created an empathy map. I wrote key findings on sticky notes from each participants and organized them into categories (doing, thinking/feelings, hearing, seeing, pains, gains) then was searching for patterns across the notes and grouped those further based on recurring patterns I identified across the answers. Based on the insights, I could identify the user needs of the customers of Bubble Bee.

Insights:
Needs:
User Persona
I created a persona - called "Amy" - based on the empathy map, who represents the key audience of Bubble Bee. I took needs directly from the empathy map findings and the information placed in each sections are based on the interview conversations and the empathy map. I was able to establish the ideal type of users whom I will primarily be designing for.

POV Statements & HMW Questions
I defined the core problems of users by creating POV Statements to start the ideation process in the right direction. I took the insights and needs from the research findings, to be more precise, from the empathy map after having synthesized my findings and created the POV statements with the combination of our persona (Amy), insights and needs. Based on the POV statements, I could phrase the HMW questions that helped me to start my brainstorming process about how I could solve the problems of Amy that I defined.