
BeautyShelf
Sorting Your Products, One Shelf at a Time!
Featured in "The Best Fashion and Beauty App Designs" by DesignRushMy Role: UX/UI/Product Designer
Team: Self-directed
Prototype: View prototype in Invison
Time: 4 weeks, August - September
Type: End-to-end mobile app design
About the project
Background
The idea for this product stemmed from a project brief where I aimed to address a common real-world issue. Through conversations with makeup artists, content creators, beauticians, and friends with extensive beauty product collections, lk0-zaI noticed a recurring frustration: difficulty organizing and tracking inventory. Many relied on inefficient methods like spreadsheets or scattered notes. Recognizing this need, I envisioned BeautyShelf—an inventory app allowing users to digitally organize their beauty products on shelves. With user-friendly features, it enables tracking of current, past, and desired items, streamlining the beauty product management process. Taking ownership from concept to hand-off, I brought this solution to fruition.
Process


- To identify & define BeautyShelf’s target audience
- To identify and analyze the competitors
- To identify how people keep track of their beauty products
- To uncover frustrations, motivations, needs and goals of users
- Who are the potential users of BeautyShelf? What are their frustrations, needs and goals?
- Who are the competitors? What are their strengths and weaknesses?
- How do users organize their beauty product collections?
- How do users keep track of their beauty products they have?
- What kind of experiences do users have with beauty products?
- Revenue in the Beauty & Personal Care market amounts to US $82,885 million in 2019
- Average revenue / person in the market for Beauty & Personal Care amounts to US $251.86 in 2019
- Rising trend of the use of natural ingredients in cosmetic products
- “Simple & Clean” movement: products containing less ingredients or at least less of those could be perceived as harmful to humans or the environment
- Younger consumers 17-29 are the most active beauty product consumers
- Above the age 65, women also tend to purchase beauty products
- Average income of consumers $50k - $75k or under who spend the most on beauty products
- Majority of consumers are women and they lean towards niche beauty products as those brands settle for originality
- 64% of American families prioritize organic, natural and eco-friendly products when making buying decisions
- Nearly 50% of consumers like the idea that a beauty product is personalised especially for them
- 25% of female Millennials who use beauty products get their information from beauty blogs
- 56% of GEN Xers and 41% of Baby Boomers prefer to shop online
- 57% of women have purchased skincare products at Walmart of Target in the last 6 months
- 54% follows a beauty regimen
- 84% of female beauty consumers report having only basic or intermediate skills
- 82% of women believe wearing make-up makes them feel more self-confident
- Number of interviewees: 5
- Age: 4 people between 21-28, 1 person 62
- Criteria: Beauty lovers
- Location: Arizona
- Interview lenght: 10-15 minutes / person
01.Research
Goal: To research the beauty industry and identify the demographics of BeautyShelf
Process: Market Research, Competitive Analysis, Provisional Personas, User Interviews
Research Plan
Beginning with comprehensive market research, I delved into understanding the nuances of the beauty industry and identifying key demographic characteristics.
I understood the necessity of conducting thorough research to determine if the product had genuine potential viability. Additionally, I aimed to uncover the specific user needs during this research phase, informing the features necessary for the app's development.
Before diving into research though, I put together a research plan document to outline my process and identify the research goals. Below I listed the main research goals that I needed to meet by the end of my research and the research questions that I planned to answer to during the study.
RESEARCH GOALS
A FEW RESEARCH QUESTIONS
Market Research
As part of my secondary research, I quickly gathered information about the beauty industry and the demographics of potential users for BeautyShelf. I looked into statistics and trends in the beauty sector and then focused on understanding consumer behaviors. Below are some key findings from this research.
STATISTICS & TRENDS (BEAUTY INDUSTRY)
DEMOGRAPHICS
CONSUMER BEHAVIOUR
WOMEN CONSUMERS
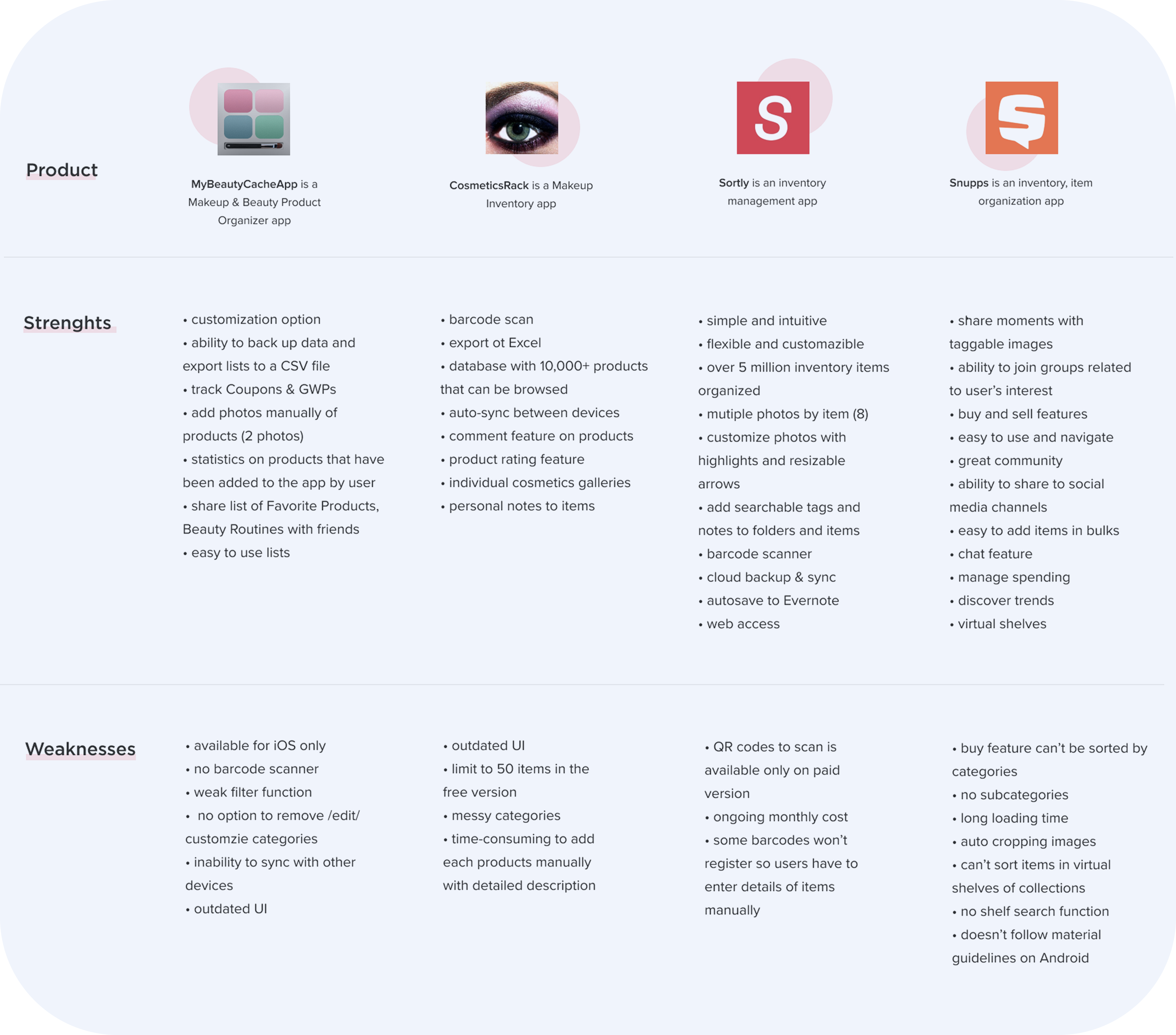
Competitive Analysis
When I checked out the competition, I found there weren't many beauty inventory products available, and the ones that existed had slightly different approaches. After analyzing their strengths and weaknesses, I saw an opportunity for BeautyShelf to excel by offering well-organized product lists, a modern user interface, and a personalized experience. This personalized touch could set BeautyShelf apart from other apps.

Provisional Personas
Based on the secondary research that I have completed, I created 3 provisional personas to define who the potential users are of BeautyShelf. These personas represent different groups of people with goals and frustrations. These personas gave me a starting point to focus on who I should approach and interview when I moved towards my primary research method, which was the in person interviews.

User Interviews
I knew that I needed to interview potential end-users to understand the biggest customer needs and determine the most specific needs of potential users that can create an excellent market opportunity.
View Interview Guide. I asked open ended questions about participants experiences with beauty products, their organizing, tracking and purchasing habits.
Interview Participants
- Users spend too much on high-end beauty products as they care about quality.
- Users have difficulties remembering their thoughts about the items that they have tried.
- Users prefer to purchase sustainable ethical beauty products.
- Users need to stay in their budget without giving up on quality.
- Users need a way to track their detailed experiences with their beauty products.
- Users need to be informed about which products are Vegan/Cruelty-free/Organic/Natural.
02.Define
Goal: Synthesize research to define the target audience - and their needs, frustrations, goals
Process: Empathy Map, Persona, POV Statements & HMW Questions
Empathy Map
To streamline the synthesis of the extensive data gathered from the 5 interviews, I utilized one of my favorite tools, an empathy map. This helped me visualize the behaviors and attitudes of potential users more easily. By identifying patterns across the sticky notes representing data from each interviewee, I grouped similar ones into smaller sections. These three main groups provided valuable insights that guided the entire product design process. They became my go-to reference points whenever crucial feature or design decisions needed to be made.

Insights:
Needs:
User Persona
Say Hi to Cholette! By combining the secondary and primary research findings, I created our persona whom I named Cholette. She is our fictional ideal user of BeautyShelf so her needs, goals, frustrations and motivations were kept in mind while making important design decisions. By relying on Cholette, I was able to design the app and features that best serve user needs.

POV Statements & HMW Questions
Once I knew WHO I am designing for, what the specific needs are of my target audience, I needed to define the core problems of my users in order to create a user-centered product. With the target audience defined, using the needs and insights, I wrote "Point of View" (POV) statements to define the core problems of users. Based on the POV statements, I could create the How Might We questions that helped me to start generating innovative ideas in the right direction to make the user experience delightful for Cholette.